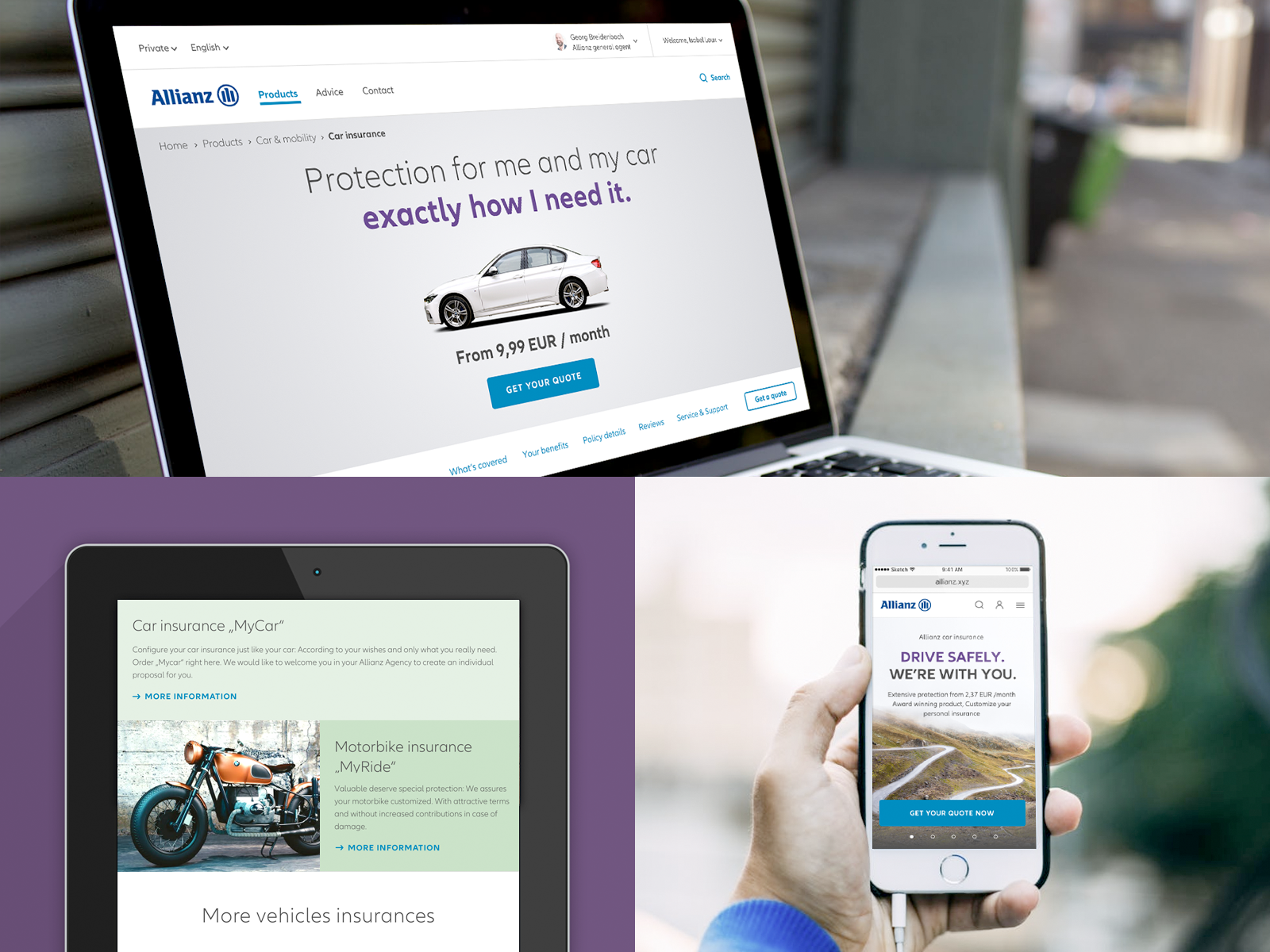
Examples of how to use the NDBX UX/UI language
NDBX get started
Time to create new, unforgettable experiences for Allianz customers
The new digital brand experience is designed to create engaging and user-centered experiences
Our aim is to replicate the familiarity of the personal insurance agent online with a friendly, helpful design that's simpler, faster and easier to use.

NDBX basics
-
Guiding principles
-
Page concept
-
Content logic
Basic guiding principles
We have defined a set of core principles which should help us be more focused, creating an experience that's both beneficial and sustainable for our customers.

Make the content and processes easy to understand

Make users feel welcome and well-guided throughout their journey

Make the Allianz brand experience stand out in every little detail
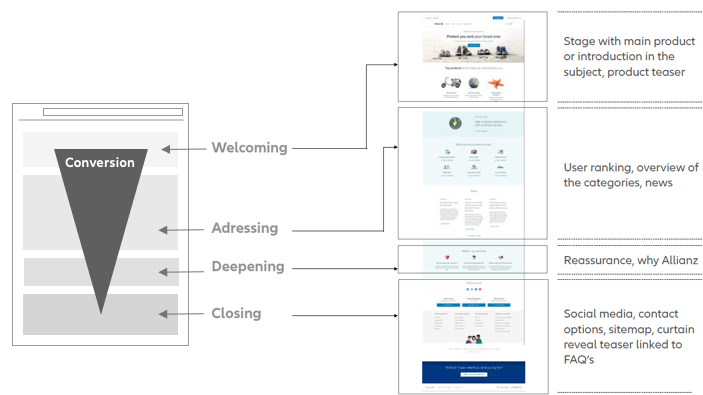
Basic page concept
We suggest to use this page structure for all pages you develop. All pages that where created for the AEM blueprint are based on this structure.

Basic content logic
The core of the NDBX approach is simplicity! So the start of each customer journey should be as simple as possible with. When the customer shows interest in a certain topic by clicking the display of more in depth information is needed sometimes. We he decides to interact, buy, get in contact etc. the amout of possible choices on the screen should be limited again.

Brand experience principles
Take a look at the principles and guides on design and content for great results.
NDBX deep dive

Download the latest version of the NDBX Sketch library
Our Sketch library contains all of the latest elements you can use in Adobe AEM – to help you make first drafts of your websites.

Overview of all NDBX components
Discover all relevant NDBX components ready for use in your projects.